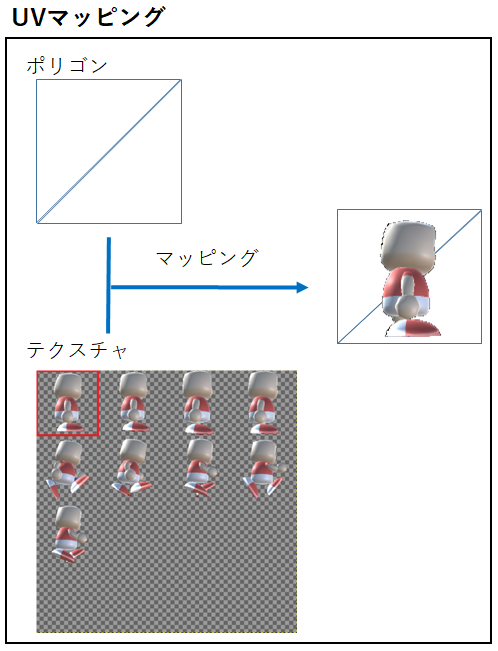
uv座標とは uv座標とは、テクスチャ上の点の位置を表すための座標です。 下図のようにテクスチャの左下を(0, 0)、右上を(1, 1)として座標を定義します。 例えば、画像の中央を表すuv座標は(05, 05)となります。Unity 開発者は、Autodesk® Maya® を高度なグラフィックス作業によく使用し、Unity に UV をインポートします。 Autodesk® Maya® から インポートするとき、 Optimize Realtime UVs チェックボックスをオフにしても、UV はまったく同じというわけではないことに注意してください。 That was very helpful to know that about the UV vs Texture Maps And also I know that most 3d modeling programs come with painting right on the object, but from what I have toyed around with though (very little, but I THINK enough to say), it seems almost impossible to make "nice quality" things from hand painting textures

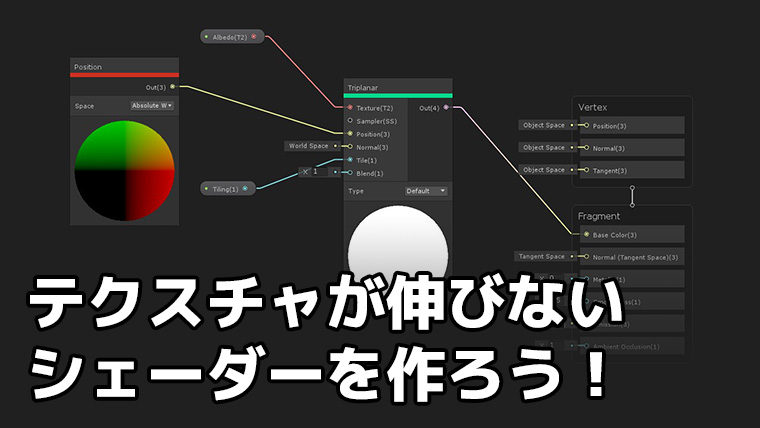
Unity 面倒なエフェクトはshadergraphで作ろう アプリnaviブログ
Unity maya uv アニメーション
Unity maya uv アニメーション-For (int i = 0;} meshuv = uvs;




Unity How To Animate Uvs Youtube
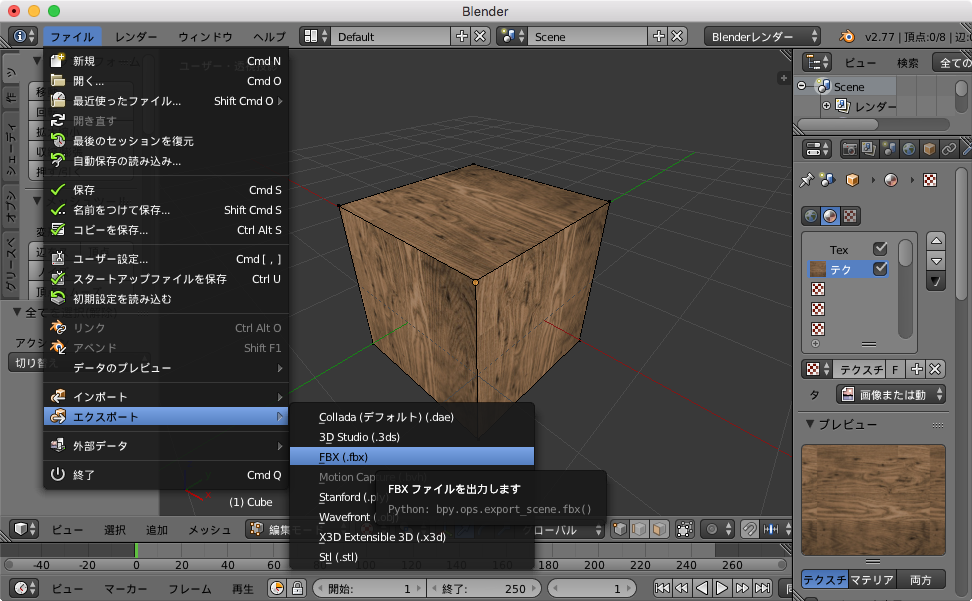
BlenderおよびUnity初心者向けの「Blenderで作成した3DモデルをUnityで動かす方法」の手順メモです。 1 Blenderで3Dモデル・ボーン・アニメーション作成 2 FBX形式で書き出す 3 Unityにインポート、マテリアルやライティング確認 4 「Animation Controller」から1 Maya 送信オプション Maya で、ファイル >> Unityへ送信 >> すべて を選択し、書き出しのオプションで「アニメーション」にチェックします。 テクスチャ画像がある場合は、「組み込みメディア」にもチェックします。 ファイル名を付けてUnityプロジェクトのAssetsフォルダ内に書き出します。I) { uvs i = new Vector2 (vertices ix, vertices iz);
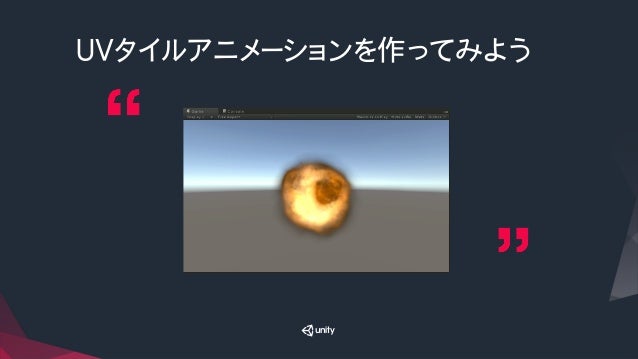
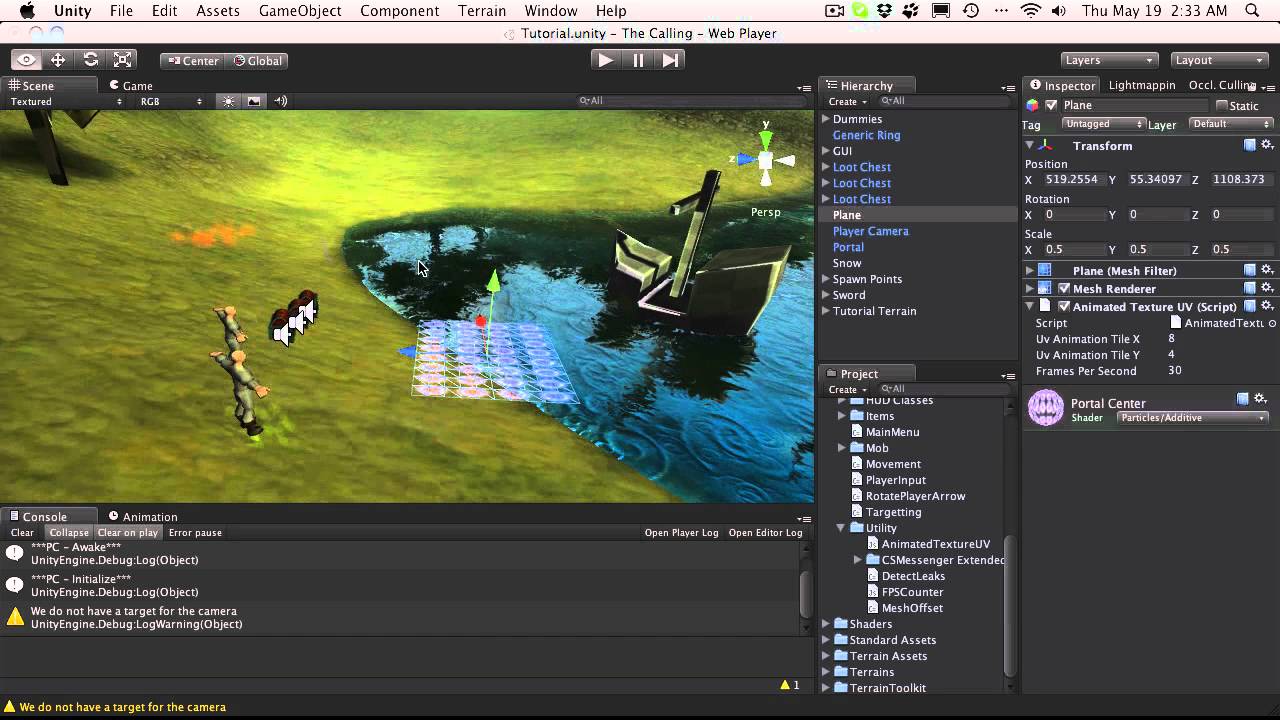
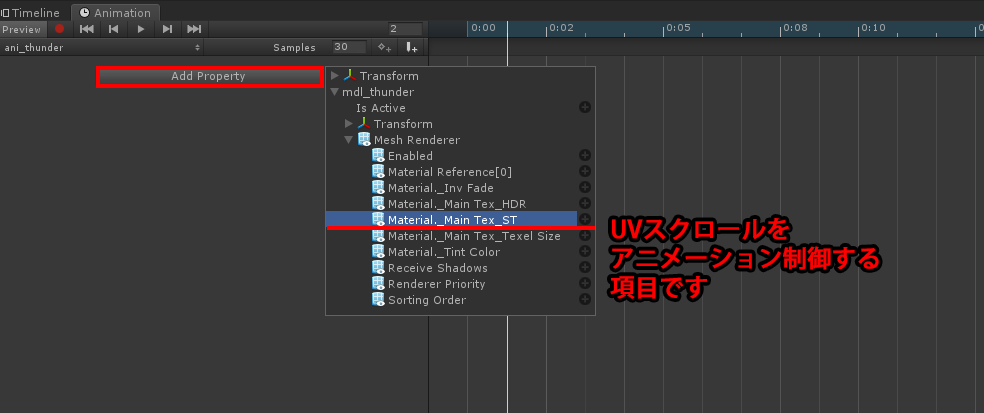
Unity Unity 入門アニメーションを覚える 19年07月18日 VRやゲーム制作において、アニメーションは非常に重要です。 Unityには様々なアニメーション機能が用意されています。 Unityに用意されたアニメーション機能を使うと、プログラミング不要で高度 本日はUnityの表現調査枠です。 Unityでは人型キャラクターモデルを扱う規格としてUnityHumanoidアバターと呼ばれる仕組みがあります。 docsunity3dcom この仕組みによってHumanoidアバター同士であればアニメーションの使いまわしができます。 これによって多くのアニメーションがUni 概要を表示 UnityでUV アニメーションするTipsです デモ まずはテクスチャを貼ってあるUV アニメーションさせたいものを用意 プロジェクトに右クリック→Create→Animationを選択し、Animationを作ります。 Add CurveからMesh RendererのMaterial_Main.Tex_STを選択します。
Unity 高頻度で呼ばれるメソッド内ではなるべくnew()しないほうがいいという話を身をもって実感したお話 月別アーカイブ はてなブログをはじめよう!1 TargetAnimatorPlay("Waitanimation", 0, 0); 今回はUnity 171で搭載された「Particle Animation」のスプライト版についてです。 Spriteのパーティクルアニメーション 細かいパーティクルの順番制御が可能に オーバードローの抑制 設定方法 関連 Spriteのパーティクルアニメーション Unity 171より、パーティクルアニメ




Uv Animation And Some Particles Youtube




連載 Unity時代の3d入門 第3回 テクスチャを貼ってみた てっくぼっと
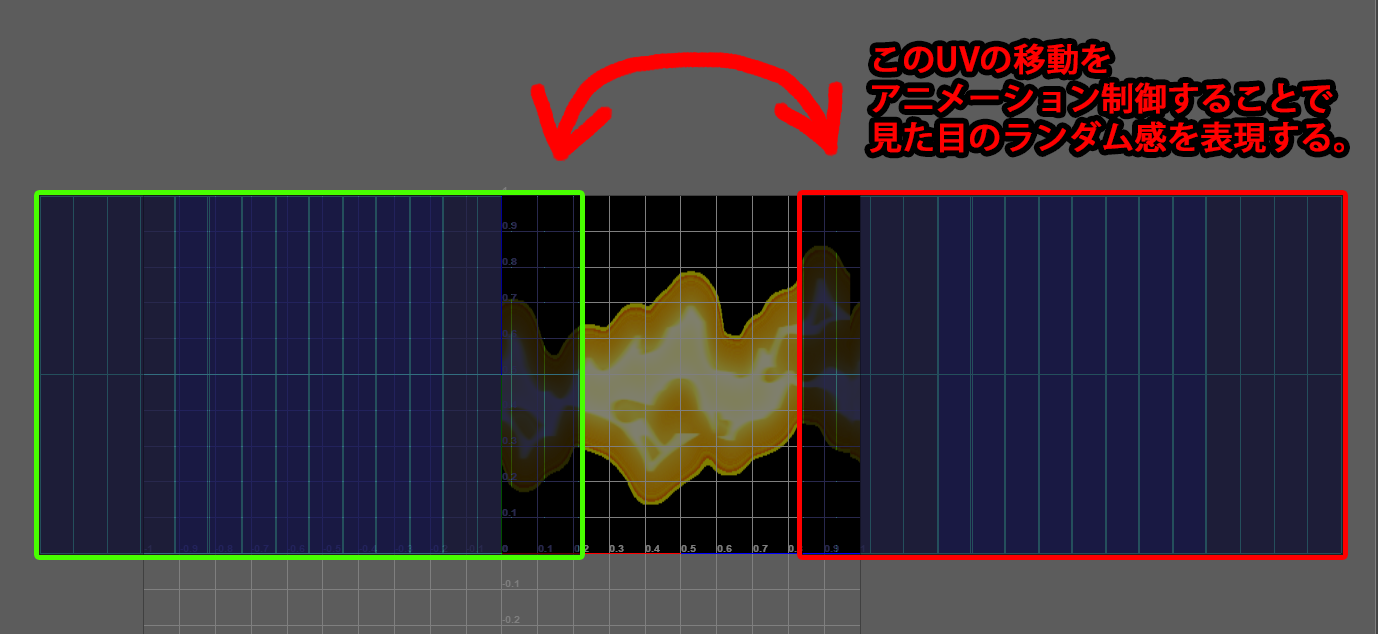
Unity エディターでプロジェクトを開きます。 2 Project ウィンドウで、Assets > 22 Editing Animation Clips > Scenes の順に進み、StreetLampExample をダブルクリックしてシーンを開きます。 Mark step as completed 3ds Max/UnityモデリングデータをUnityに取り込み アニメーションを付ける 18年09月05日 19年01月25 日 こんにちは、SenstiveCubeです!この記事ではvineFramesの仕組みの オブジェクトにUV俺はUVスクロールがしたかっただけなんだ! 京野 光平 aka ntny モデリングはできるようになったし骨も入れてVRChatに持って行けるようになった。 でもいざVRChatに入るとなんかめっちゃ光ったりSFな人がいっぱいいる! ずるい! というわけでお手軽




Blenderでブログの女の子を5 5頭身で作る 38 テクスチャベイクとマテリアル共有でunityの負荷を下げる 作ってvrで動かすブログ



Unity 引き伸ばしてもテクスチャが伸びないキューブを作る Mastercube テラシュールブログ
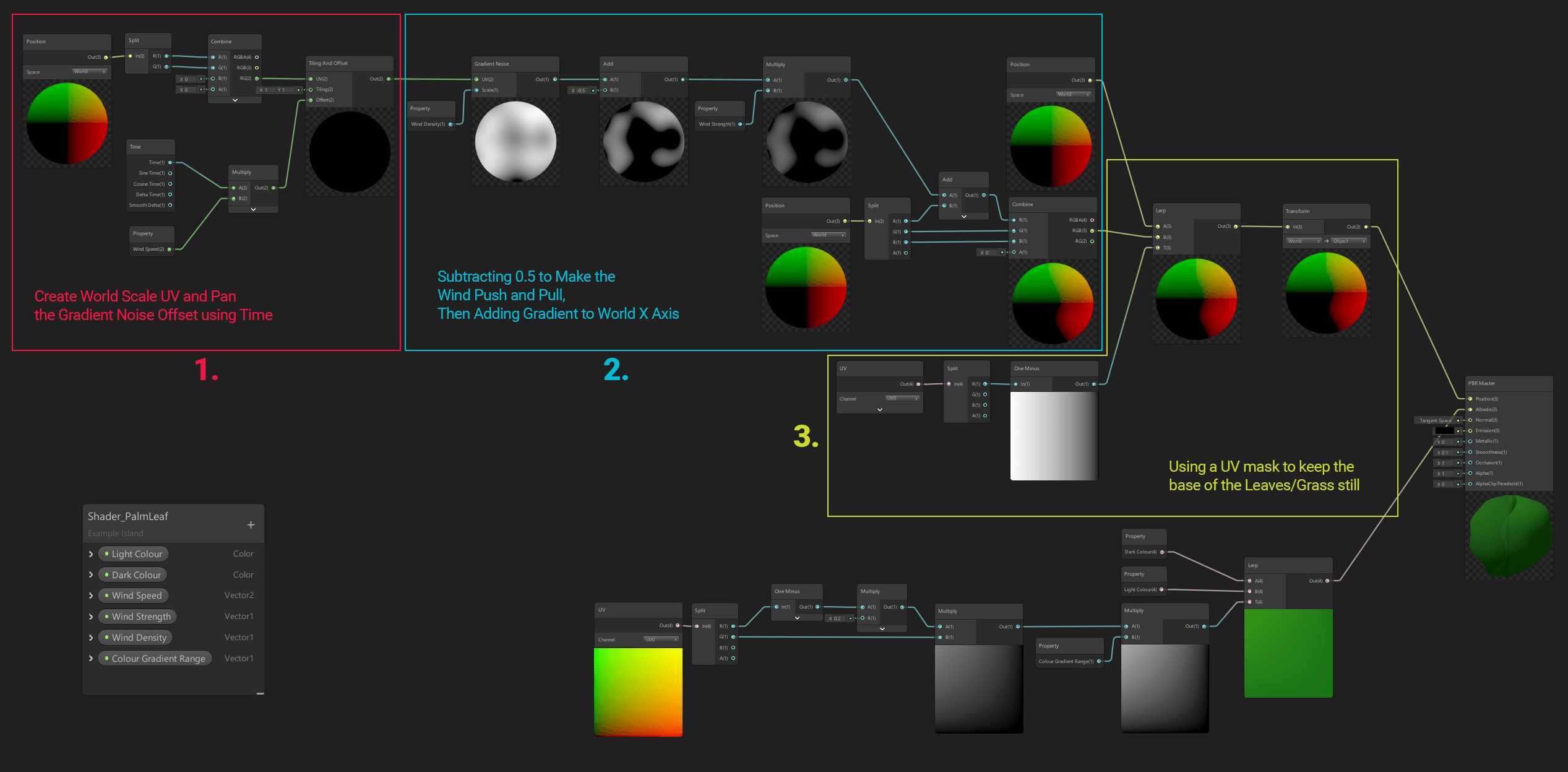
Unity シェーダーチュートリアル 滝を作ってみる シェーダー 今まで数回にわたって基本的なシェーダーコードの解説を書いてきましたが、 1つ1つの要素をバラバラに解説されても掴みどころが分からない、なんて事もあると思います。 なので今回 I have been searching for ages to learn how to animate uv based on system time rather than frames per second I have built a clock wwwunobtainiumeu I would like to get it running in unity as a working clock, I did this quite easily using guitext but i then realised guitext passes through all objects, so I now want to animate the clock getting information from the system time 18年10月10日、『神姫PROJECT』などソーシャルゲームの企画・開発を手がける株式会社テクロスが主催するイベント「TECH x GAME COLLEGE」が開催されました。第5回となる今回のテーマは「Unityのアニメーションシステムの今と未来の話」。マルチプラットフォームに対応し、モバイルゲームだけで



Uv Offset Region Shader Unity Forum




Animating Facial Features With Texture Swaps Unity And Blender Tutorial Youtube
共闘ことばRPG 「コトダマン」 wwwyoutubecomこんにちは。 セガゲームス 開発統括部 アート&デザイン部 TAセクション 廣田です。 今春リリースの「共闘ことばRPG コトダマン」では全てのキャラクターアニメーション(700キャラ以上!)をAnima2D で作成しました。 Keep an eye on Unity's console If Unity detects overlapping UVs, it prints a warning message with a list of affected GameObjects The fundamental object in Unity scenes, which can represent characters, props, scenery, cameras, waypoints, and more A GameObject's functionality is defined by the Components attached to it 17年3月16日 mayablog Maya TIPS, Mayaアニメーション, Mayaエフェクト, Maya基本操作 Maya初心者向け UVオフセットのアニメーションを使いこなそう① は コメントを受け付けてい




Unityを使って C 上で頂点やuv座標を指定し アニメーションをさせる フリューテックブログ Furyu Tech Blog




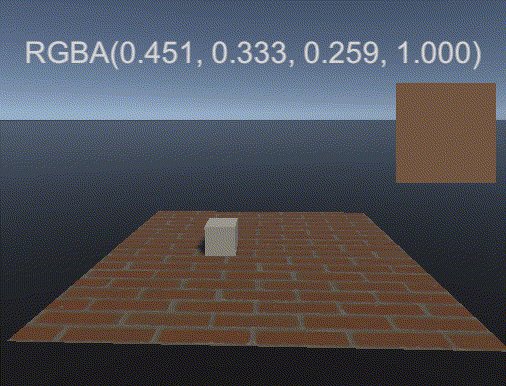
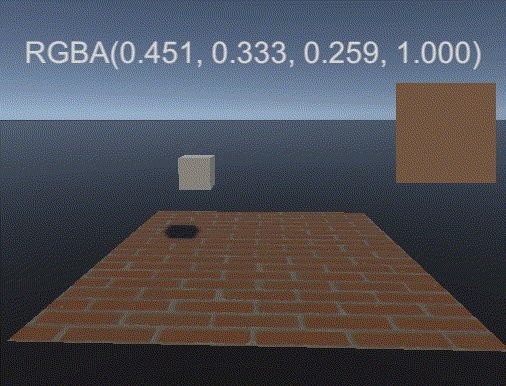
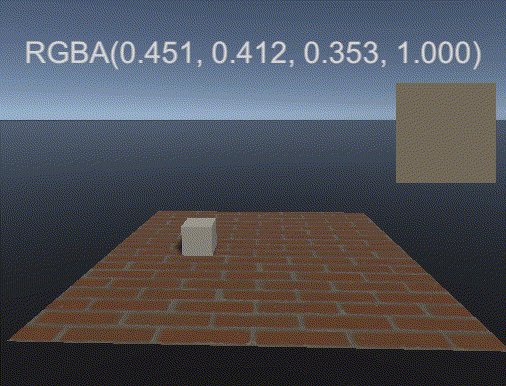
衝突した地点のテクスチャの色を取得する Unityの使い方 初心者からわかりやすく
Animatorでアニメーションを再生している途中に急遽停止して,Waitアニメーションなどに戻す方法. TargetAnimatorPlay ("Waitanimation", 0, 0); UnityでUVスクロールをやったので、その備忘録。 1プロジェクトを作成する こんな感じのプロジェクトを作成します。 初期状態のプロジェクトにPlaneを追加しただけです。 2テクスチャを用意する スクロールが分かりやすいように、市松模様のテクスチャを準備しました。< Unity は117f1で検証していますが、使用している関数的に184以降なら大丈夫だと思います > 次は書き出し後の FBX にセットしたカスタムアトリビュートを Unity 側でインポート時に通常のUVアニメーションに自動変換されるような処理についてです。




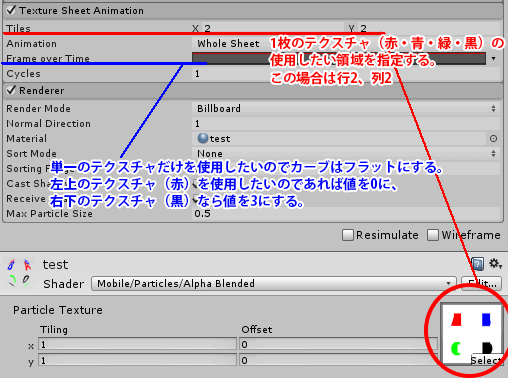
Unity Particlesystemで連番テクスチャを扱う Texturesheetanimation Qiita




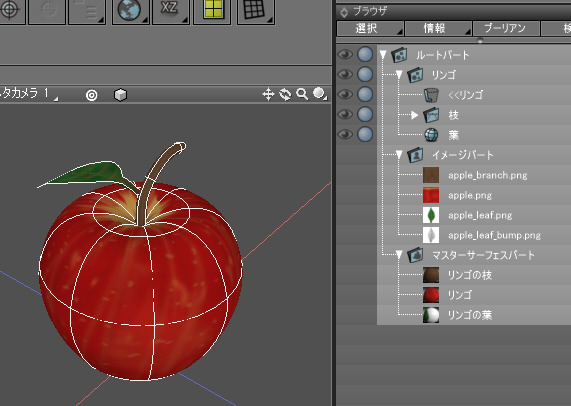
Unity テクスチャを持つマテリアルを渡す Shade3d チュートリアル
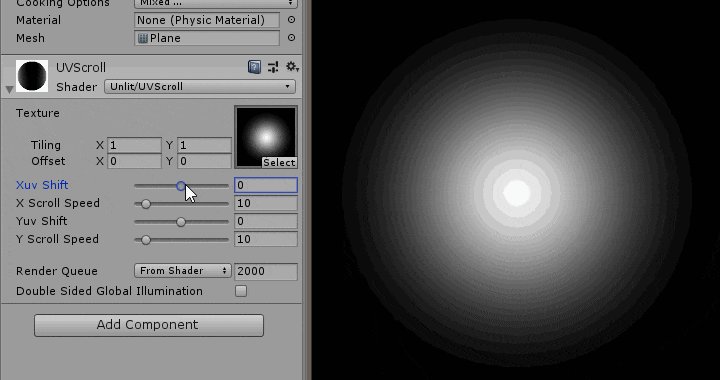
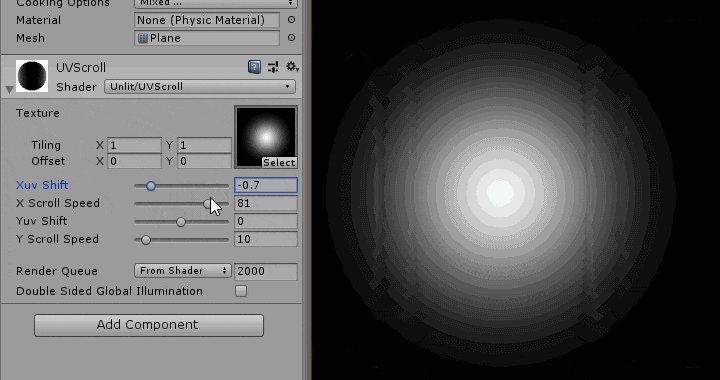
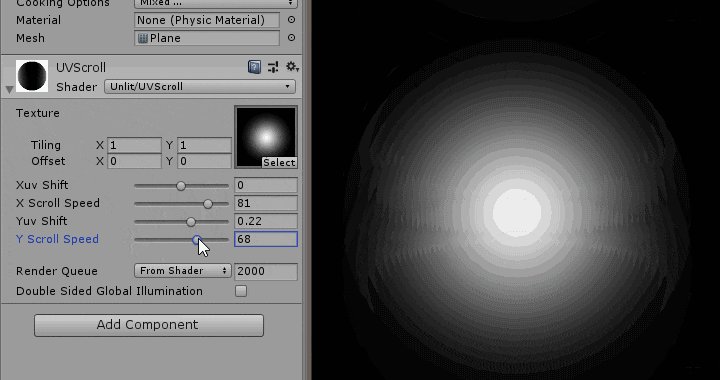
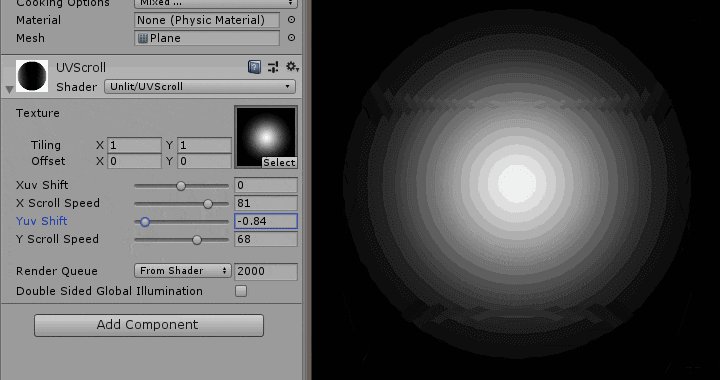
Unity Unityでスプライトアニメーションを作る際の手順をまとめました。 アニメーションシートを作る ・ アニメーションさせる絵を縦横同じサイズのマスに並べたpngを用意する 2パターン以上のアニメーションパターンを使用する場合は左上〜右下に Unity シェーダ シェーダを使ってテクスチャを動かすことで、水面を表現してみます。 テクスチャを動かせれば水面だけではなく、滝や川など様々なものを表現できるようになります。 今回はテクスチャを動かすために、uvスクロールという方法を使い Unity 1 でシェーダーグラフに「Vertex Position(頂点座標)」の入力が追加され、メッシュの調整とアニメーション化が可能になりました。本記事では、ユーザー独自の頂点アニメーションシェーダーの作成方法と、いくつかの一般的な例(風や水のシェーダーなど)をご紹介しま



Maya初心者向け Uvオフセットのアニメーションを使いこなそう




Performance Uv Animation Vs Textureoffset Unity Forum
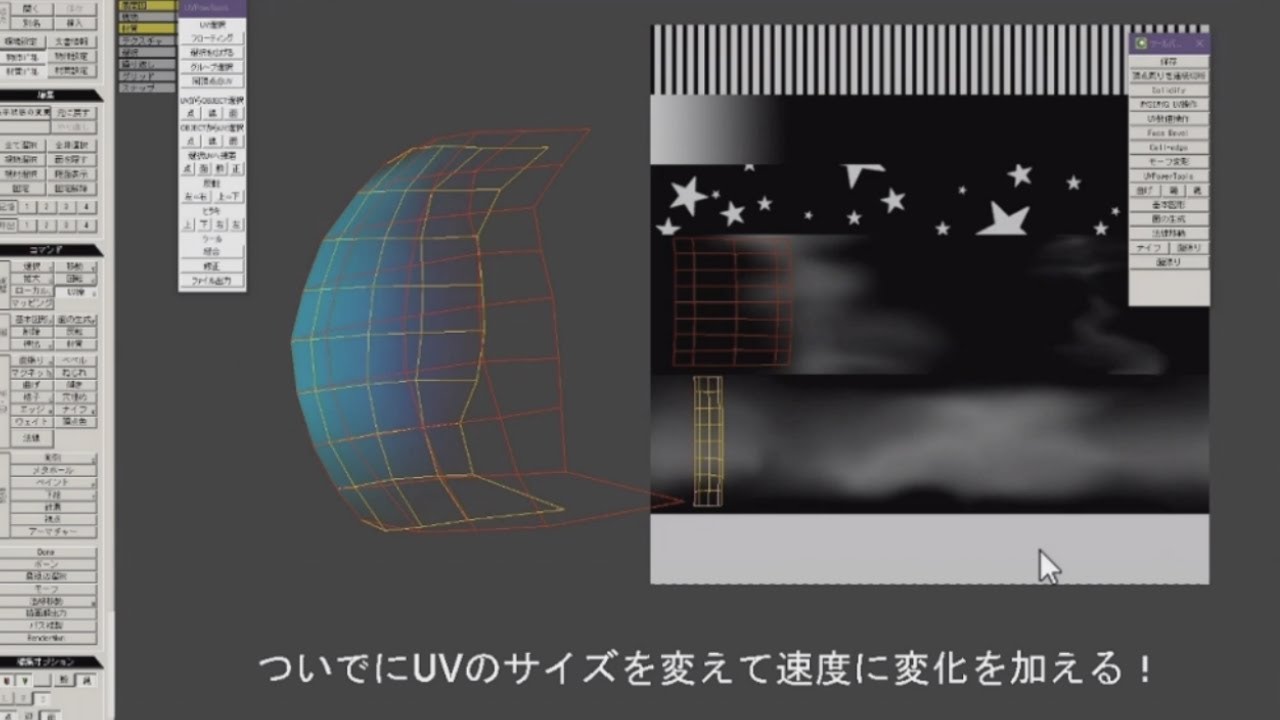
Find the best 3D アニメーション assets & packs for your gaming project Elevate your workflow with Unity Asset Store's toprated assetsこのuvマッピングを使用して「uvアニメーション」「uvスクロール」といった ゲームでよく使用される手法を使うことができます。 uv座標軸 uv座標軸は左上を原点とした縦、横の2直線が交差する座標軸で、 横方向をu軸、縦方向をv軸と呼んでいます。 さて、Unityの話になりますが ゲームのエフェクトやローポリゴンの3Dキャラクターのフェイスを UVアニメーションでよくやります。 ということで3Dの表現をする上ではUVアニメーションは超基本なので さくっとスクリプトと参考にさせて頂いたサイトなど



Q Tbn And9gcqy6afpraculg5szizu13 5g8pph6ihkzdoic6djkxdsaxecehy Usqp Cau




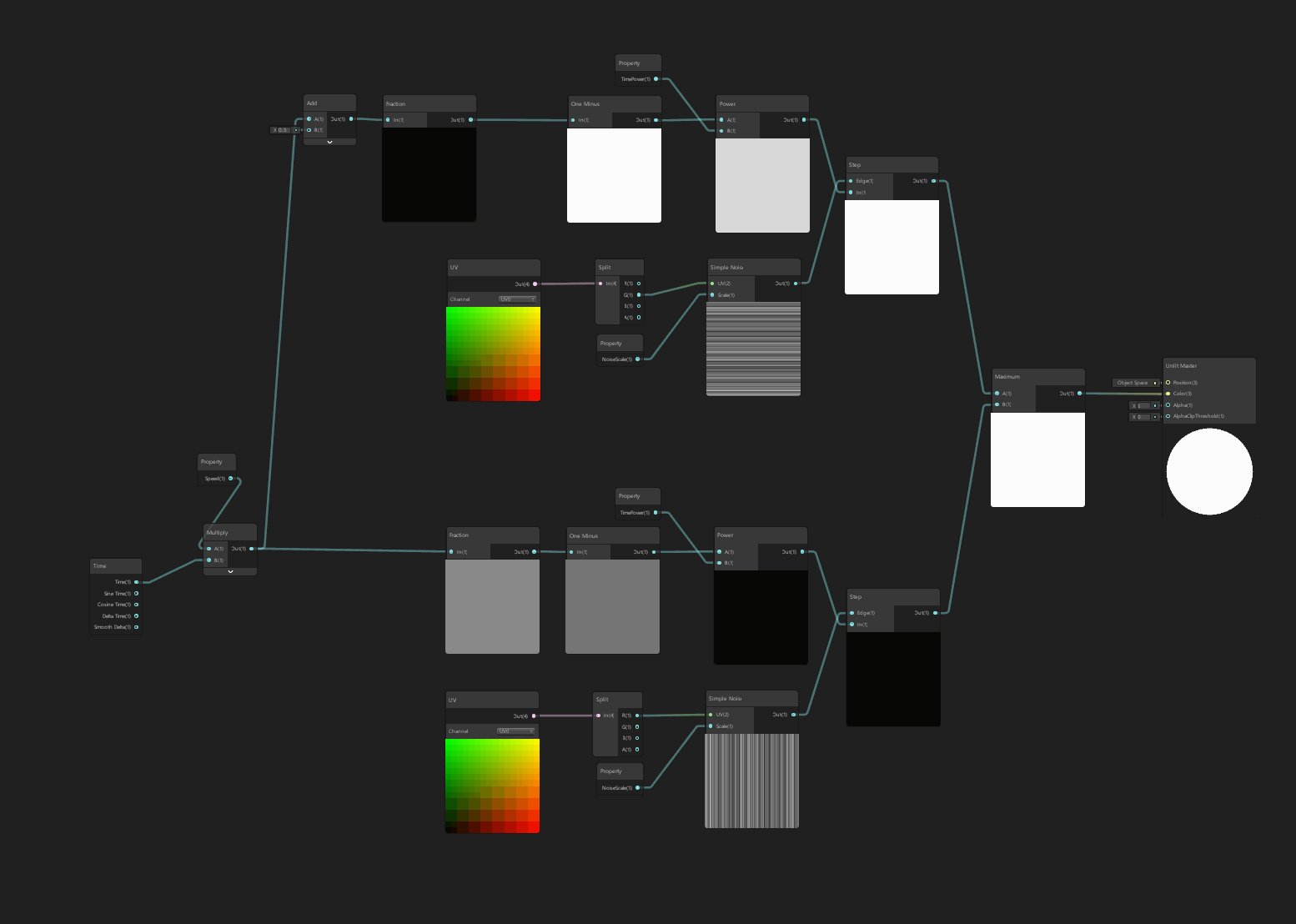
Art That Moves Creating Animated Materials With Shader Graph Unity Blog
} } Note Texture coordinates must be created or modified externally from the mesh The script example above creates the uvs array, assigns texture coordinates to the uvs array, and then assigns the array to the MeshUnityでUVアニメーション方法 目用、口用のマテリアルの テクスチャのオフセット(位置)を スクリプトから移動してやればよい。 スクリプトからのオフセット変更方法は Vector2 offset; 「Game Graphic Design Advent Calendar 19」の三日目の記事です。 初めましてNC FACTORYと申します。 祝:初Note! お手柔らかにお願い致します。 それでは。 ここでは、Unity Asset Storeで販売されている「DOTween Pro」のアセットを使って、UIにアニメーションをつけてみた感想をご紹介します!




Unityでテクスチャがずれる場合の解決策 Lif と Ref




Unity Uvscroll Uvの処理 をやってみる Shader 2 Qiita
Unity_Particleのアニメーションによる変化 パーティクルはアニメーションを組み合わせることで表現の幅を広げることができます。 どのような見た目の変化をさせることができるかこちらで書いていきます。 目次 追従On/Off 筆文字 ファンタジー 放射状に




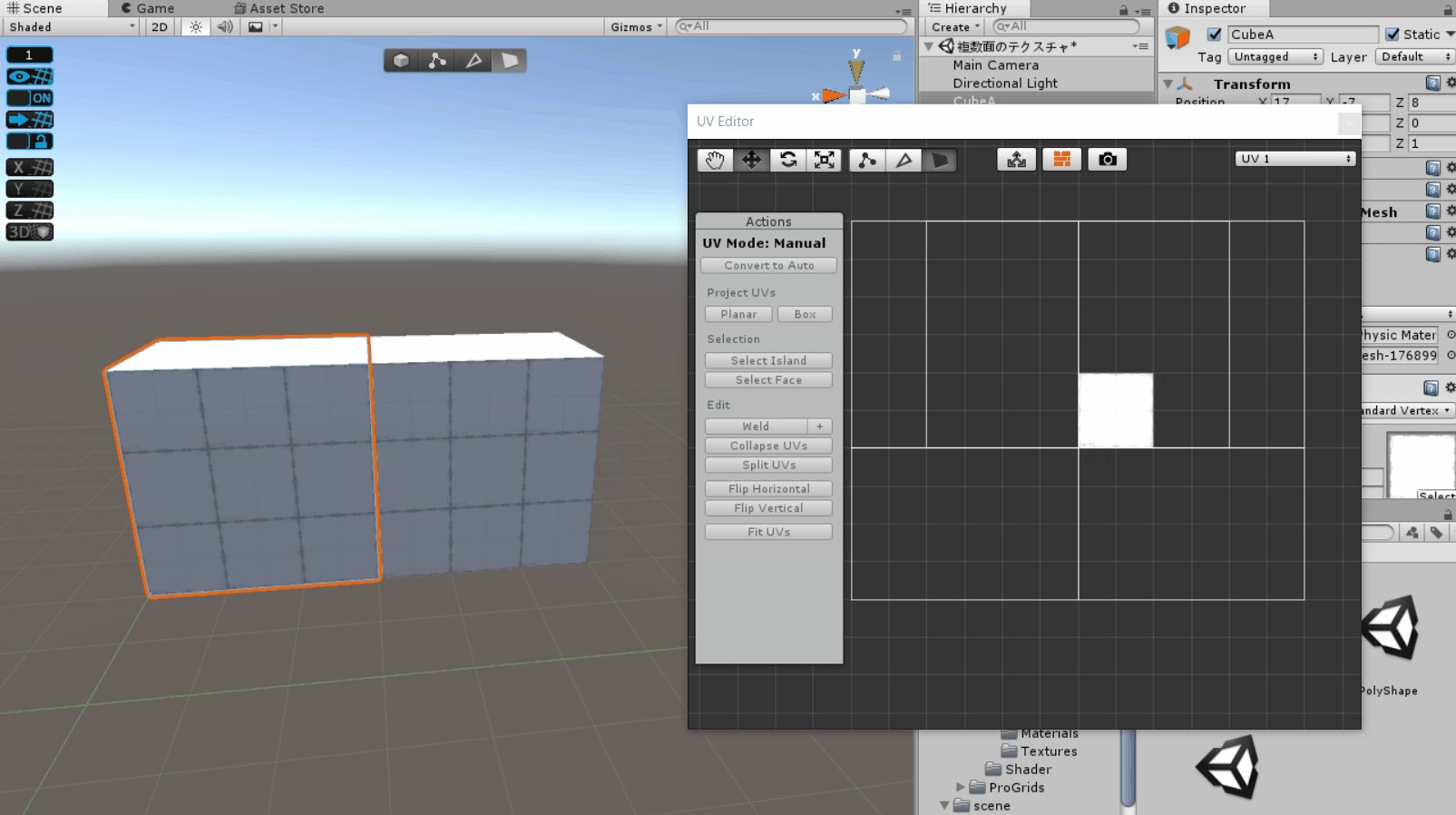
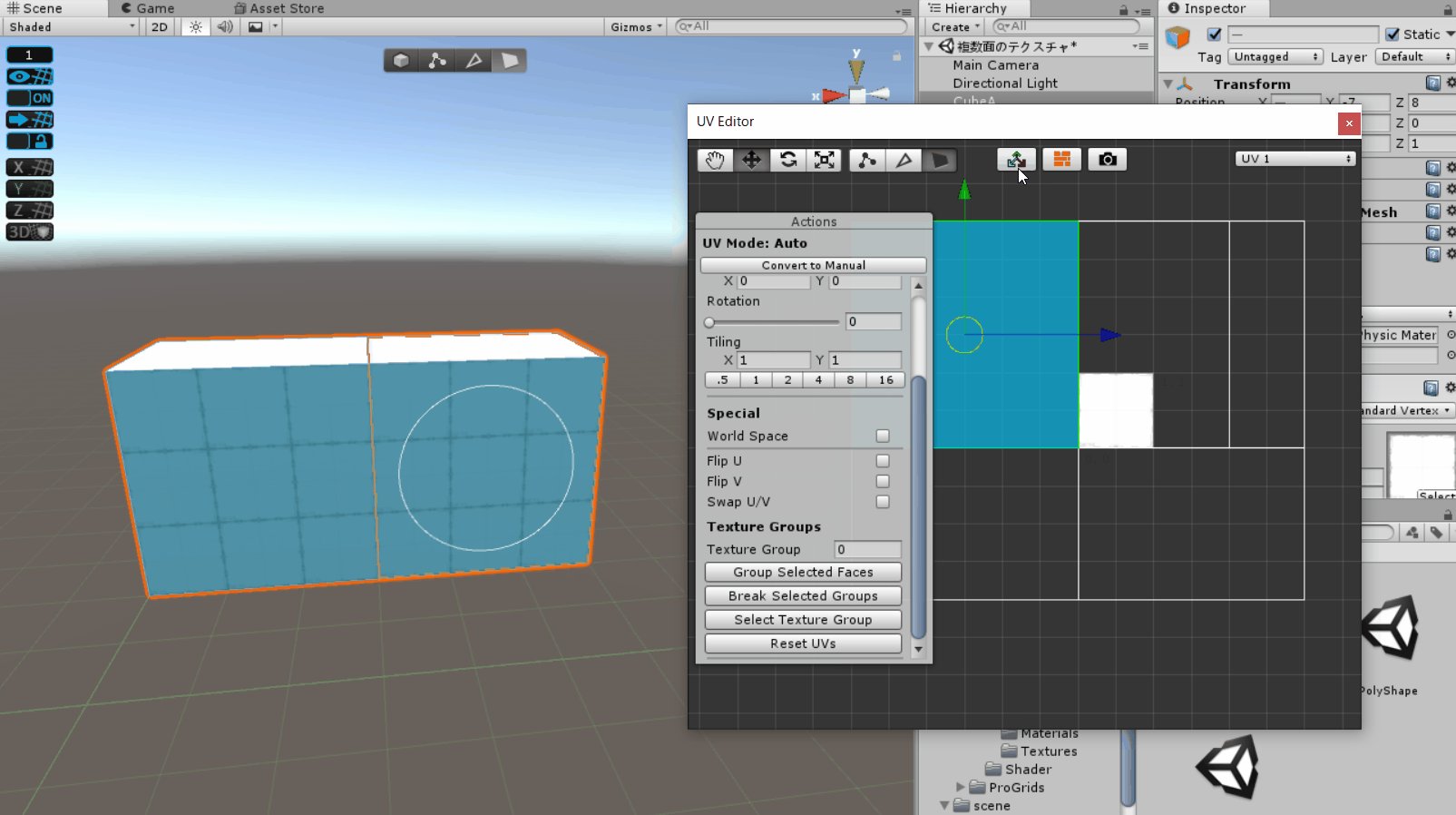
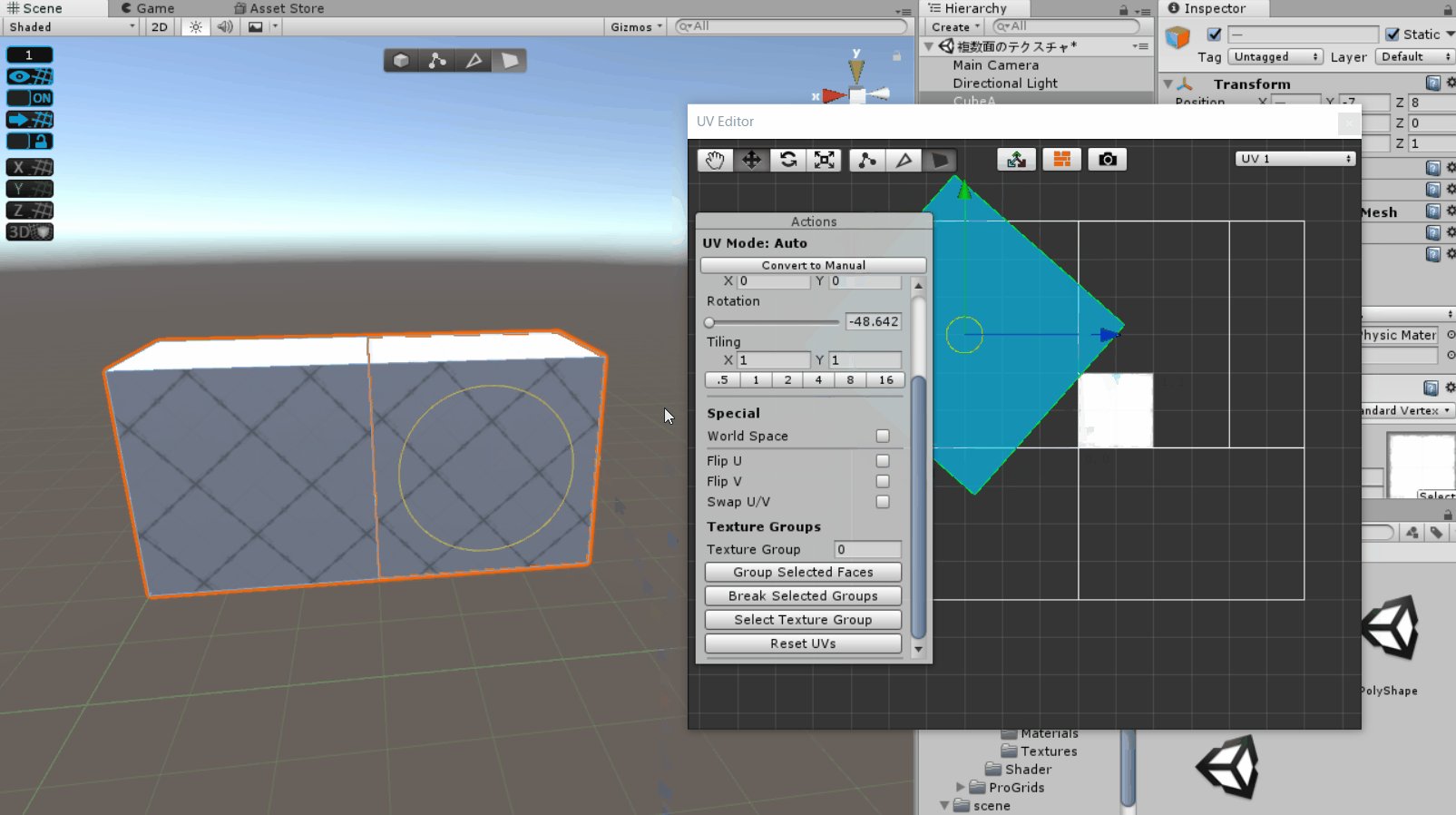
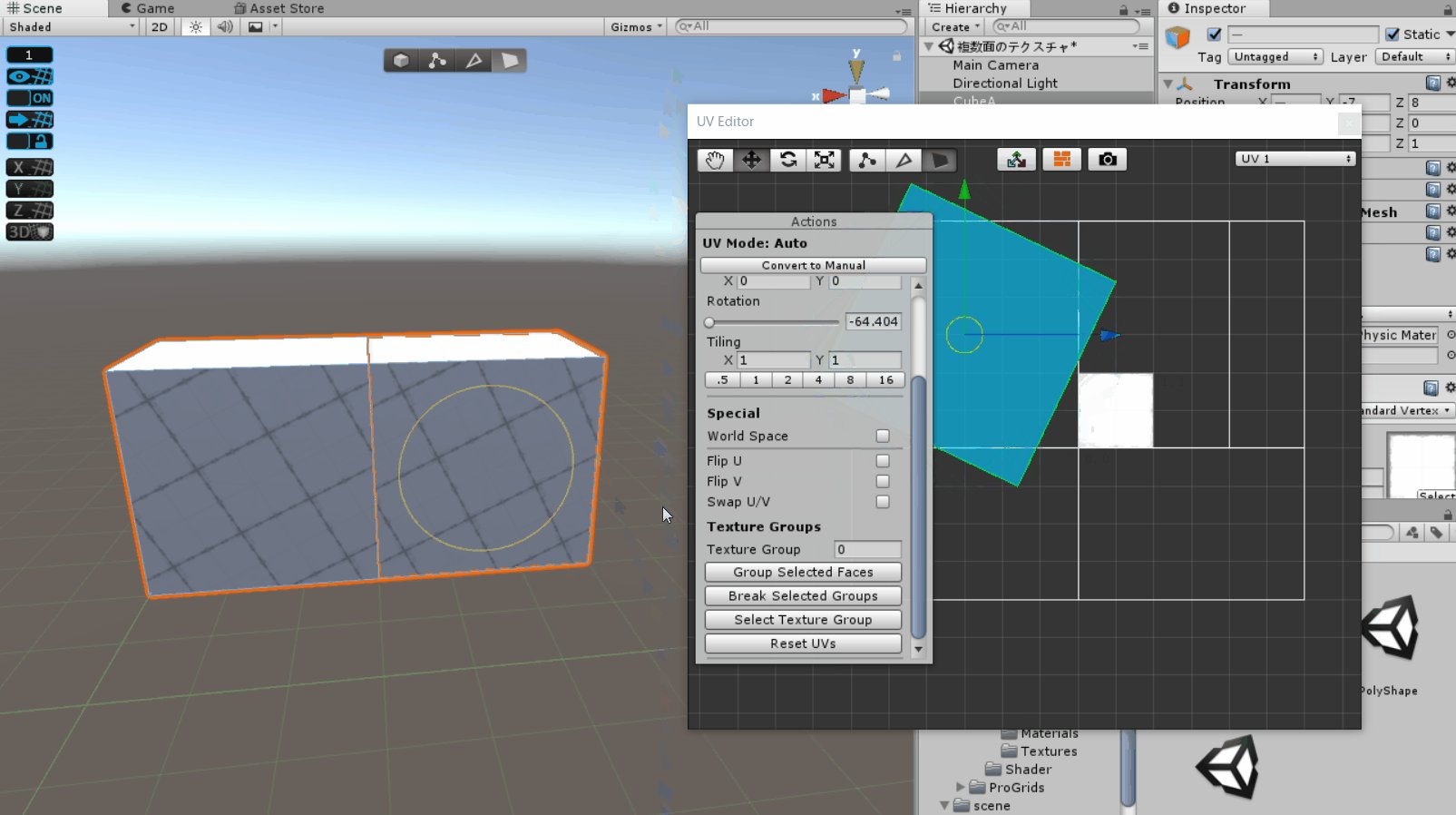
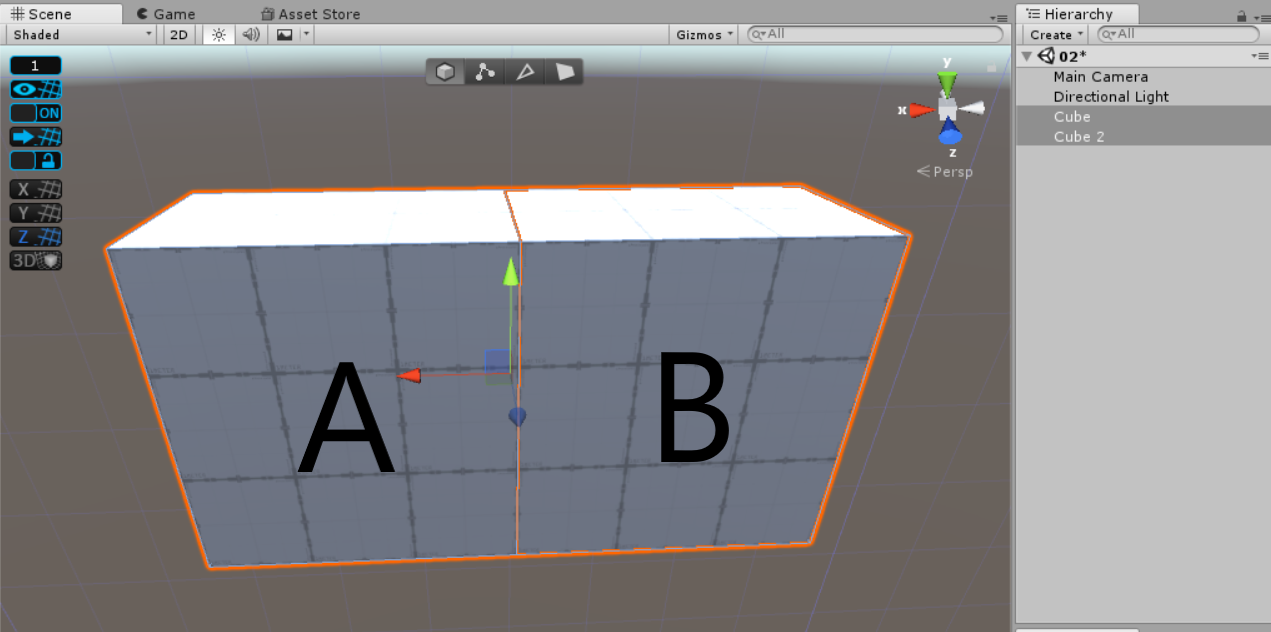
Unity Probuilder 複数の面をグループ化してテクスチャを設定する方法 Styly




Artstation Mark Peasley Shader Work




Unityを使って C 上で頂点やuv座標を指定し アニメーションをさせる フリューテックブログ Furyu Tech Blog




Unity 面倒なエフェクトはshadergraphで作ろう アプリnaviブログ




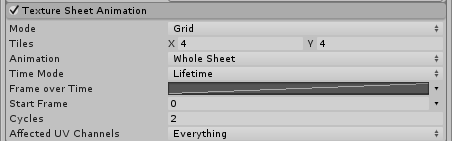
Unity Manual Texture Sheet Animation Module




テクスチャ Unity マニュアル




Unity パーティクルのテクスチャアニメーションをspriteで行う テラシュールブログ




Shader Animation In Unity Torch In Sky




Simple Animated Uv S Unity Forum



テクスチャのuv移動について テラシュールブログ



Monolizm Com Sab Pdf E7 Ac Ac17 E5 9b 9e 97 Ac E8 87 E6 96 99 Unity 81 Af 81 98 81 8b Ef 9e 95 B9 8b A1 Ef 9e Pdf




Unity テクスチャの差し替え で切り替わるスプライトアニメーションを作成する手順 テラシュールブログ




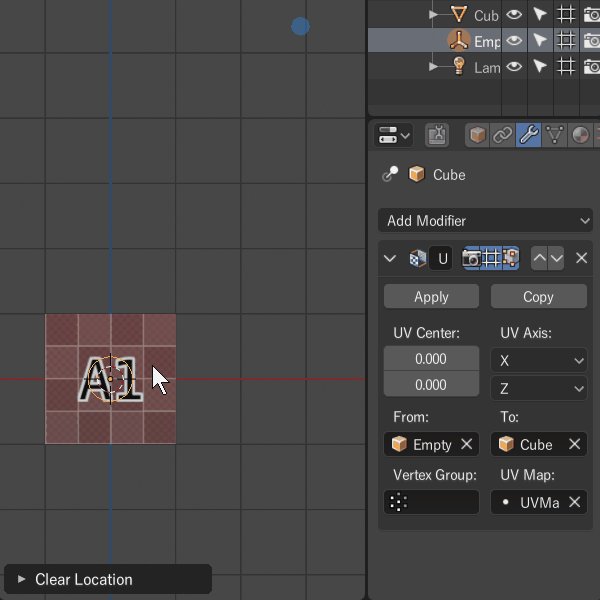
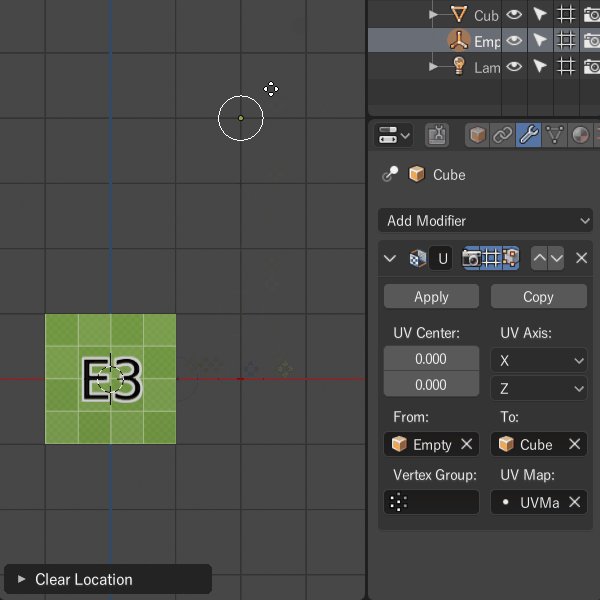
Blender で Uv 座標のアニメーション



1




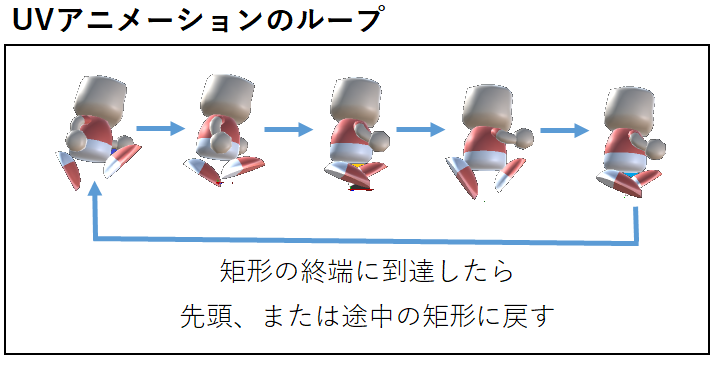
セルルック調の3d雷エフェクトの作り方 アニメーション編 Creative Klablog Klab株式会社




Unity パーティクルのテクスチャアニメーションをspriteで行う テラシュールブログ




Shuriken初心者脱出 第2回 3dモデル Mesh をuniryで使うには




Uvマッピング




Unityシェーダ入門 Uvスクロールで水面を動かす おもちゃラボ



Blenderでテクスチャアニメーションを作る方法 トドネロ開発日誌




Unity Shader Graphで テクスチャが伸びないシェーダー を自作する くろくまそふと




Unity Dojo Amplifyshadereditor101 Jpn Jp



Animating Uv Coordinates Unreal Engine Documentation




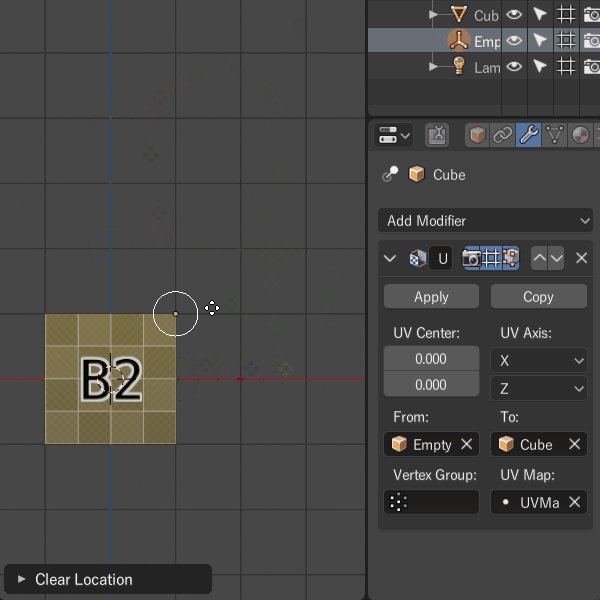
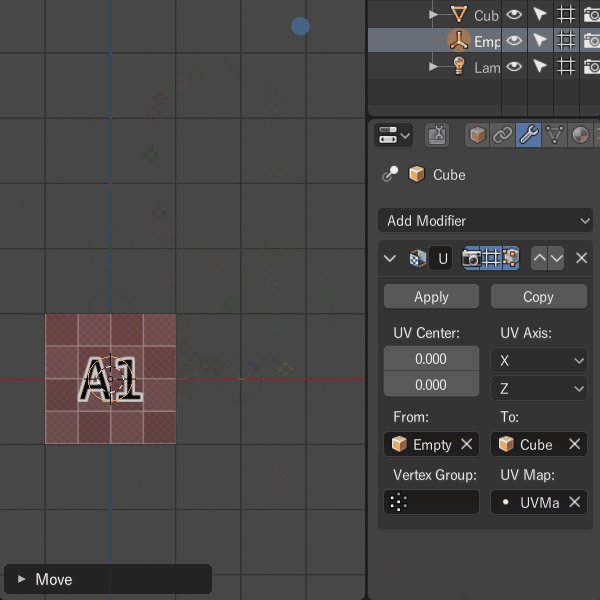
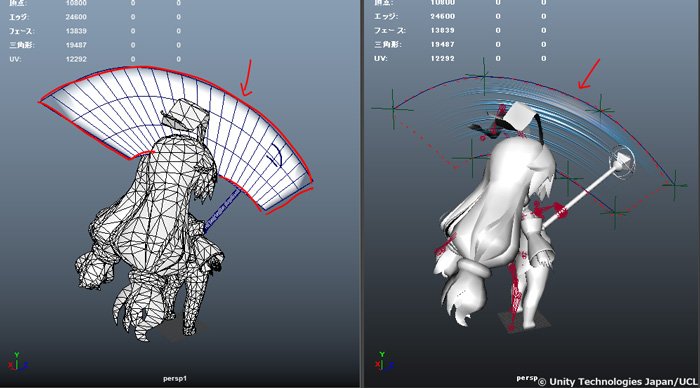
Mayaからunityへのuvアニメーションエクスポート Sega Tech Blog




Unityだけでテクスチャのアトラス化ができるすごい奴 複数のメッシュを一つに結合できるすごいやつ 遊び屋books Booth




226 Unity3d Tutorial Animated Texture Youtube




Unity How To Animate Uvs Youtube



Unity Japan Office メイキング4 テクスチャ マテリアル Tsumiki Tech Times 積木製作



第2回 ユニティちゃんの色を変えよう テクスチャ改変編 ユニティちゃんでわかるvrchatのためのunity教室




Maya Unity Mayaからunityにuvアニメやカラーアニメを持っていくスクリプト Redglasses67 Jimdoページ




Uv Nodes Shader Graph 10 0 0 Preview 27




セルルック調の3d雷エフェクトの作り方 アニメーション編 Creative Klablog Klab株式会社



1



Blender Uvスクロールエフェクト用モデルをつくる スーパー空箱




Unity マテリアルのテクスチャが伸びる問題の解決法 くろくまそふと



Question About Animated Uv In Unity Real Time Vfx




Unity Manual Particle Renderer Legacy




Unityで背景スクロールする3つの方法 おもちゃラボ




Unity Shaderでテクスチャのuvを操作して目の注視 Lookat っぽいことをしてみる ひつじtips




Unity Shader Realizes The Effect Of Sequential Frame Animation Develop Paper



Unity3d メッシュの頂点とuvとポリゴン 2 Devlog Naru Design



Blenderでテクスチャアニメーションを作る方法 トドネロ開発日誌




Unity 面倒なエフェクトはshadergraphで作ろう アプリnaviブログ




Uv Nodes Shader Graph 7 1 8




Unity Shader Graph でuvスクロールするマテリアル作る 入門 夜中にunity




Unity Probuilder 複数の面をグループ化してテクスチャを設定する方法 Styly




Unity テクスチャを Uv スクロールする うにてぃブログ




Unity エフェクト制作に必要な要素 機能 組み込みのまとめ Cgメソッド



第2回 ユニティちゃんの色を変えよう テクスチャ改変編 ユニティちゃんでわかるvrchatのためのunity教室



Uv Animation Shader Ibuild3d




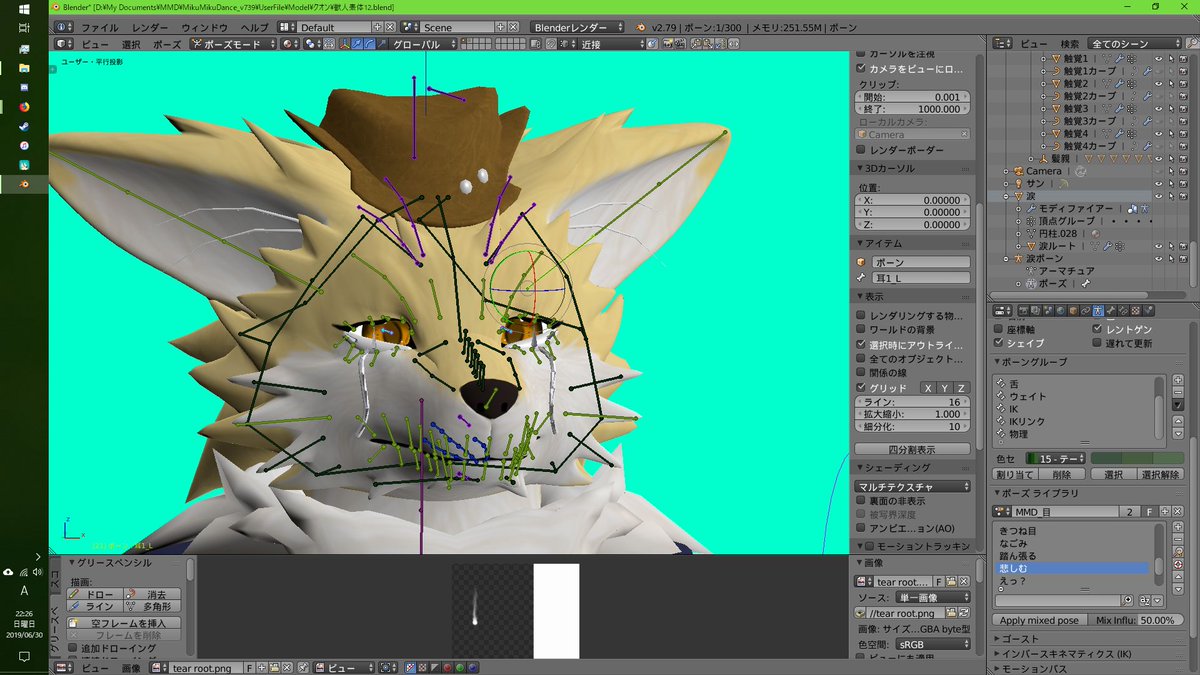
睡犬 ーwー Zzz Unityでもuvスクロールで流せる涙を模索中 あといろいろと調整効くようにボーンとか



1




連載 Unity時代の3d入門 第3回 テクスチャを貼ってみた てっくぼっと




Unite 16 Tokyo Ffグランドマスターズ Mayaからunityに橋渡しする際の最適化ツールやコスト削減について事例を交えて紹介 Gamebiz




Unity テクスチャを Uv スクロールする うにてぃブログ




シェーダーによるテクスチャ設定 透明度変更 法線マップでオブジェクトに凸凹模様を付ける Unityで始めるシェーダー入門 4 It




Unity Uvscroll Uvの処理 をやってみる Shader 2 Qiita




Amplify Shader Editor テクスチャを扱う際の基礎知識 ノードの組み方 Styly




Unity Particlesystemで連番テクスチャを扱う Texturesheetanimation Qiita




Unity 背景の多重スクロールをシェーダーで テラシュールブログ




連載 Unity時代の3d入門 第3回 テクスチャを貼ってみた てっくぼっと




俺はuvスクロールがしたかっただけなんだ Unity道場19 1月 Youtube




Exporting Animated Materials To Unity Blender Stack Exchange



Blenderでテクスチャアニメーションを作る方法 トドネロ開発日誌




Unity Manual Animation Transitions




Unity エフェクト制作に必要な要素 機能 組み込みのまとめ Cgメソッド




Animated Uv S Youtube




Unityのshadergraphを利用してstyly用のシェーダーを作成する Styly




Unity3d Blenderで自作した玉に Uvスクロールで水面を動かす自作シェーダー がunity上で うまく適用できない Teratail




よくわかるunityアニメーション系機能 エヴァンジェリストが教える正しい使い方 ログミーtech




Tutorial Making Flipbook Shader With Unity And Amplify Shader Editor Youtube




Uv Maps Blender To Unity Model Problem Unity Forum




Unity テクスチャの差し替え で切り替わるスプライトアニメーションを作成する手順 テラシュールブログ




Unity Shader Uv Animation Flicker Effect Programmer Sought




Unity Unity Uv共有してる面にもuv2を使って一か所だけにペイントしたい Teratail




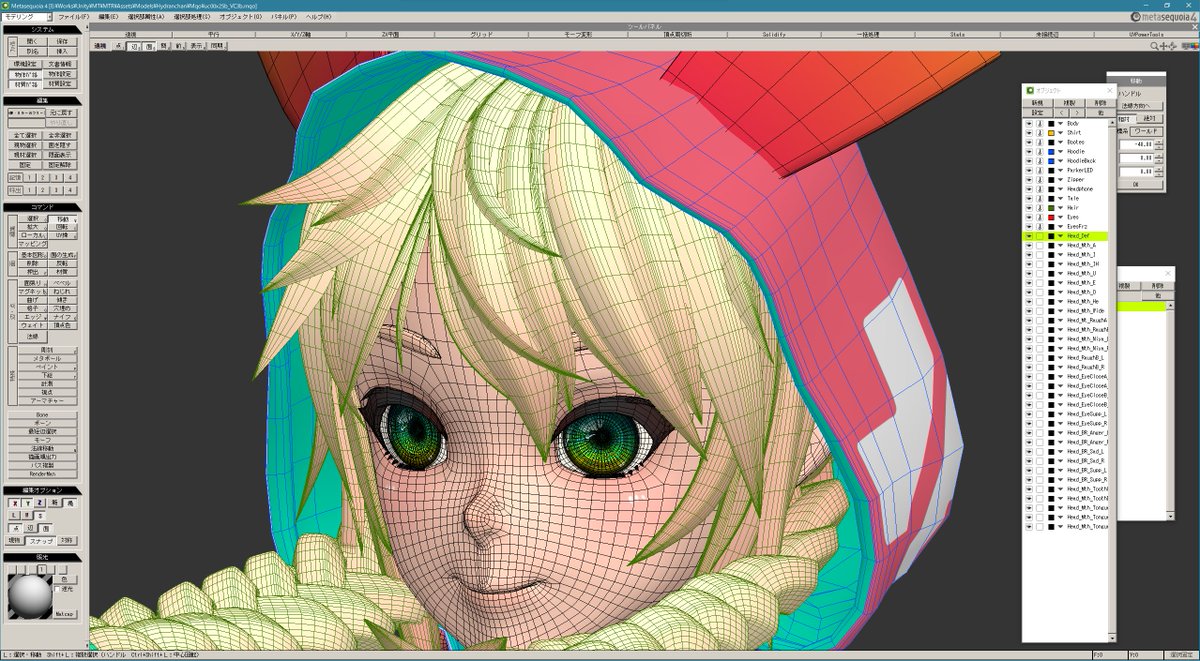
Ntny ミタユニティちゃんに関してはその内ちゃんと話をしたいとこね W 基本モデリングは何時も通りmetasequoia Uv はrizomuv テクスチャはsubstancepainterとphotoshop レンダリングはunity Hdrp ボーンのセットアップ アニメーションはカヤック




Unity Blender Blenderでuv展開してテクスチャを貼ってunityに取り込む Light11




Blenderからunityにテクスチャ付きオブジェクトを渡す おもちゃラボ




Unity 複数のuvを作ってuv2をライトマップに使う Unityの使い方 初心者からわかりやすく




Uvマッピング




セルルック調の3d雷エフェクトの作り方 アニメーション編 Creative Klablog Klab株式会社




Unity エフェクト制作に必要な要素 機能 組み込みのまとめ Cgメソッド




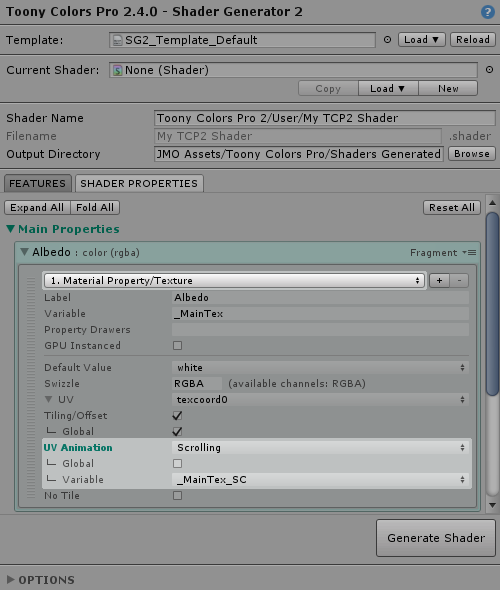
Toony Colors Pro 2



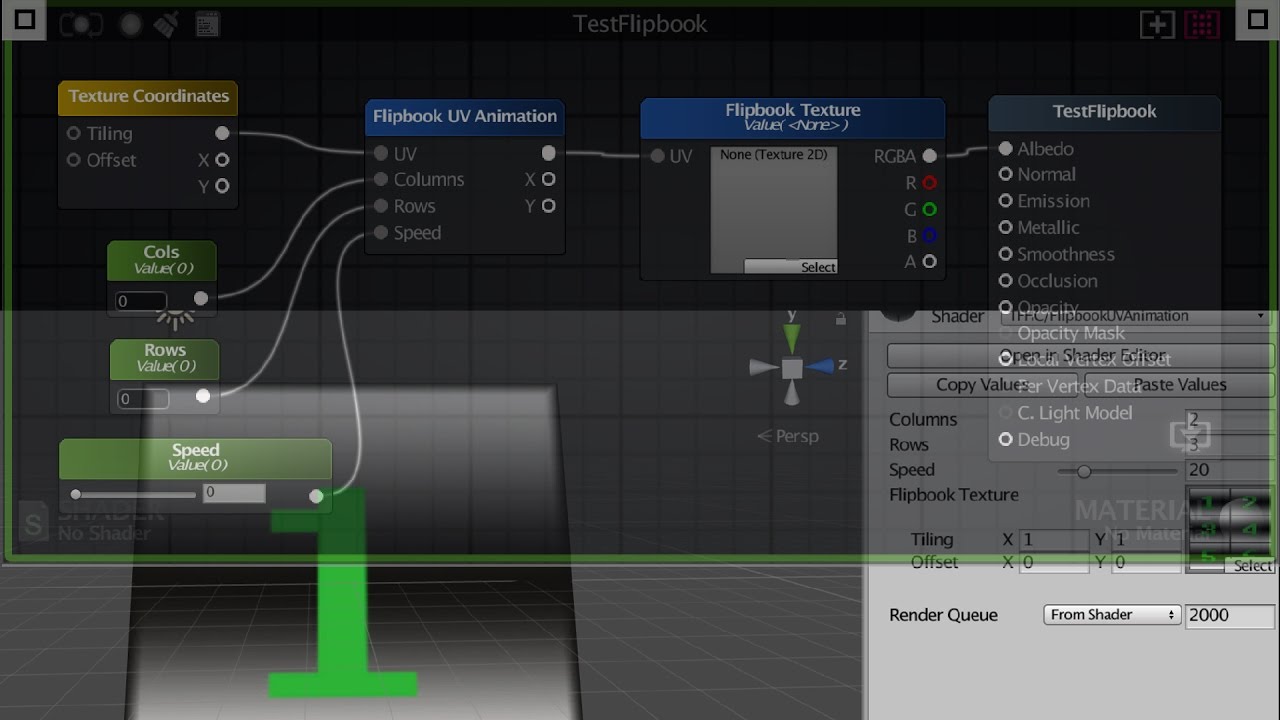
Unity Products Amplify Shader Editor Flipbook Uv Animation Amplify Creations Wiki




Unity 知っておくべき テクスチャ画像に関するtips3選 Cgメソッド




簡単な手書きエフェクトをunityのtimelineを使って再生する 測度ゼロの抹茶チョコ



Unity Shader Graph でuvスクロールするマテリアル作る 入門 夜中にunity




Unityでテクスチャがずれる場合の解決策 Lif と Ref



0 件のコメント:
コメントを投稿